CMS・デザイン作成
CMSとはウェブ上で誰でも簡単にHPの作成・管理ができる機能です。
HP・ランディングページ・HTMLメールなどのレスポンシブ対応デザインを、コーディングの専門知識が無くても簡単に作成できます。
作成はドラッグ&ドロップでエレメント(パーツ)を配置し、テキストや画像を挿入していきます。
デザインサンプルを元に文言や画像を差し替えるだけで完成させることができます。(現在メルマガ用テンプレートのみ、随時追加予定)
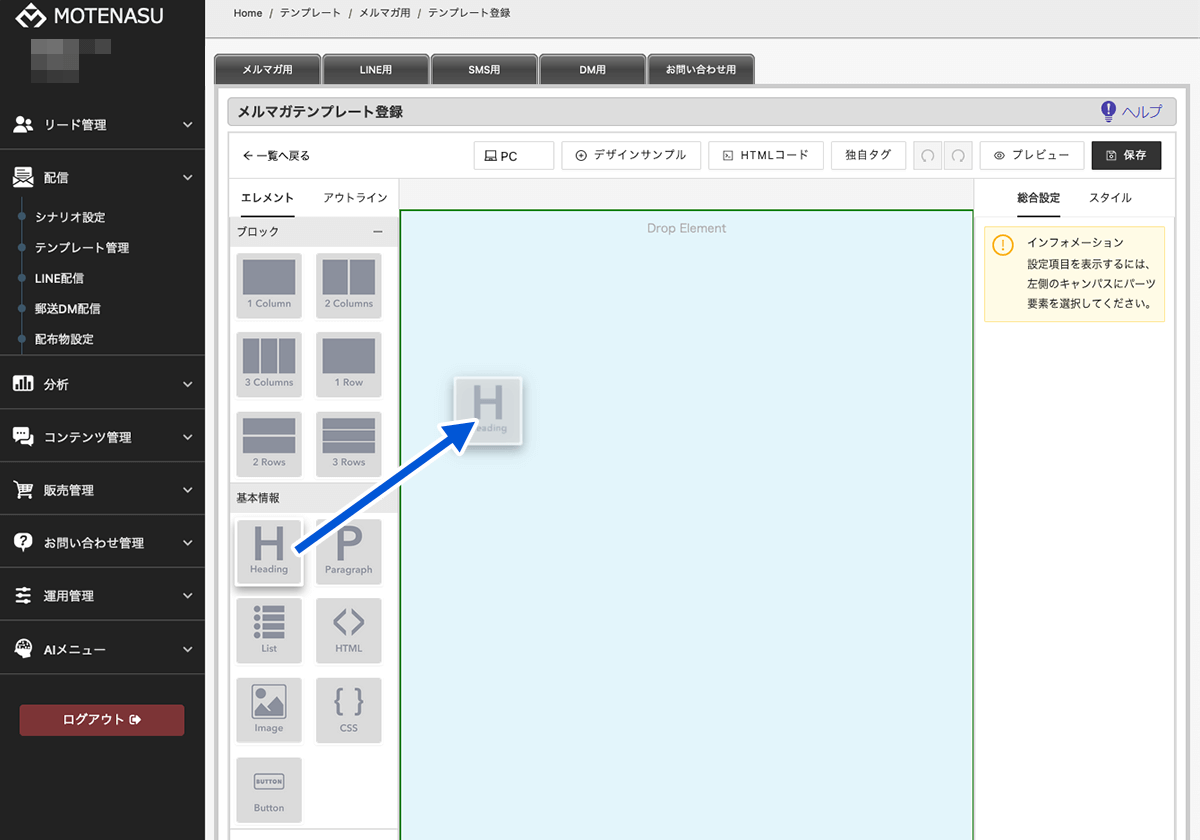
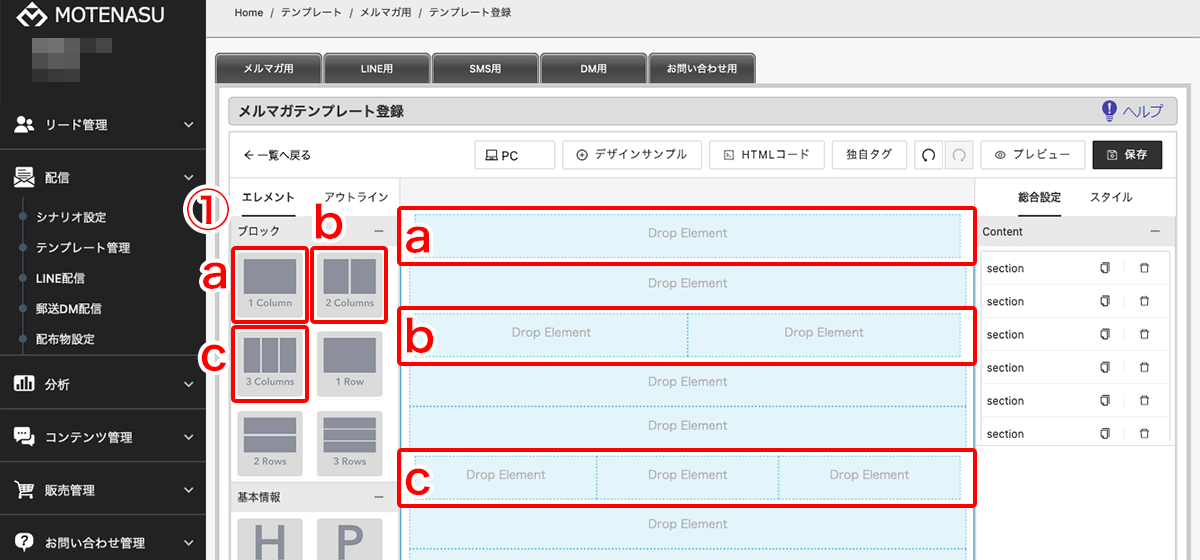
1利用方法
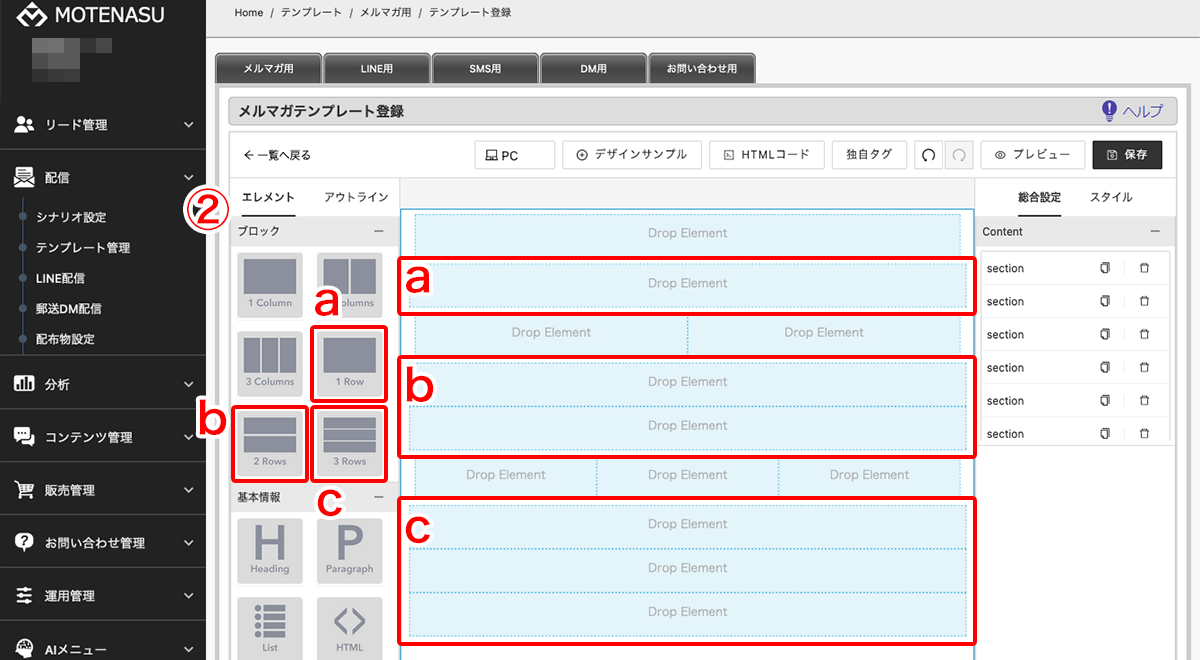
左カラム「エレメント」から各パーツをドラッグ&ドロップして組み合わせます。
利用箇所
よくある質問
WEBページ作成 - HTMLソースコードでの作成方法
メルマガ - 旧エディタを利用して作成する
メルマガ - デザインサンプルの利用方法
メルマガ - HTMLメールの基本ルール
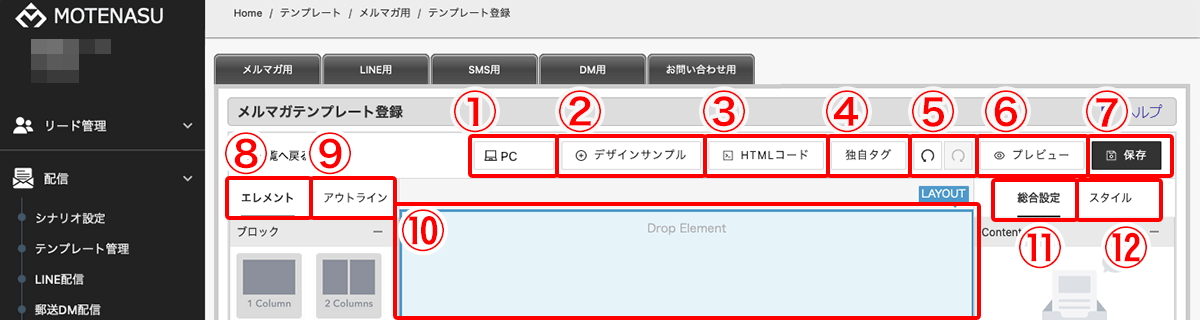
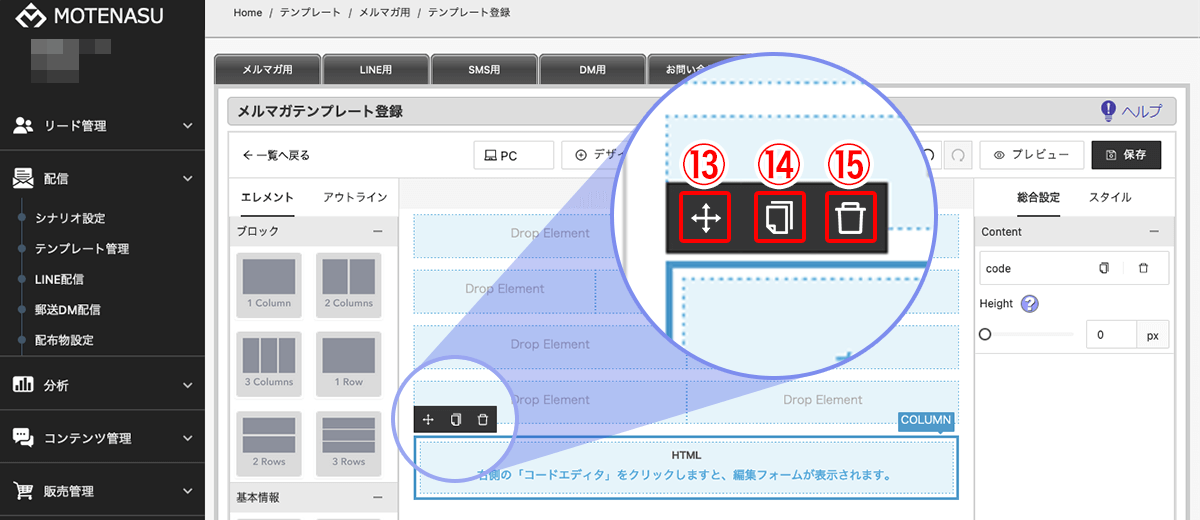
2各項目説明
①:PC・タブレット・スマートフォンの画面サイズ(概寸)で表示します。端末での正常表示を保証するものではありません。
②:(メルマガのみ)各種用途に合わせたデザインサンプルを用意しています。
③:作成したデザインのHTMLコードを表示します。ファイルとしてダウンロードが可能です。
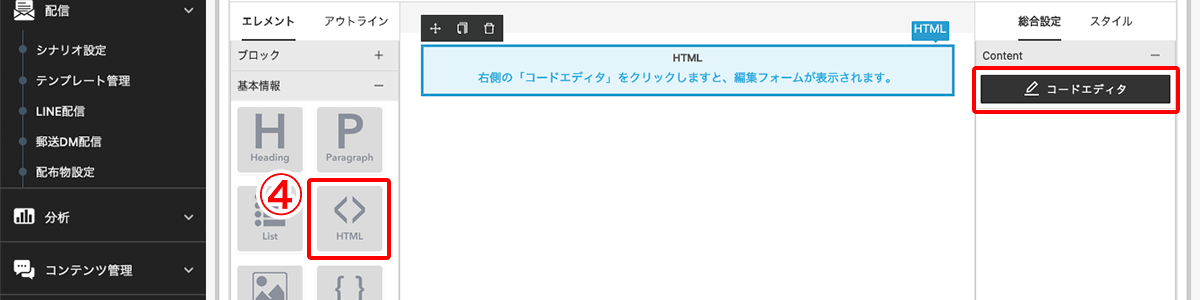
④:(メルマガのみ)リードの関連情報に変換されるタグをコピーします。
⑤:直前の操作を取り消し/取り消した操作を再実行します。
⑥:作成したデザインを別ウインドウでプレビュー表示します。
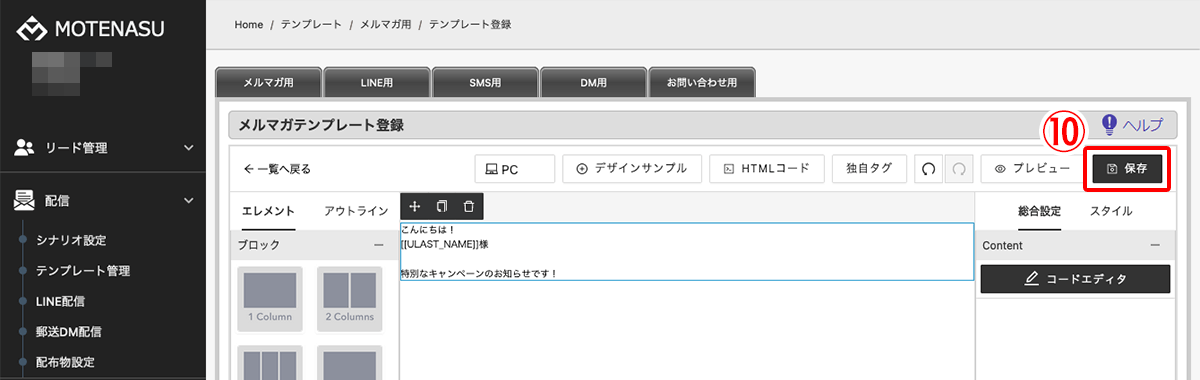
⑦:作成したデザインを保存します。名称等の入力フォームが表示されます。
⑧:キャンパスにドラッグ&ドロップする各種パーツ(エレメント)です。
⑨:各要素の構成をツリー状に表示します。
⑩:デザインを配置するキャンパスエリアです。
⑪:配置したパーツに関する設定を表示します。
⑫:配置したパーツに対してスタイルを設定します。
⑬:配置したパーツをドラッグ&ドロップで移動させることができます。
⑭:配置したパーツを複製します。
⑮:配置したパーツを削除します。
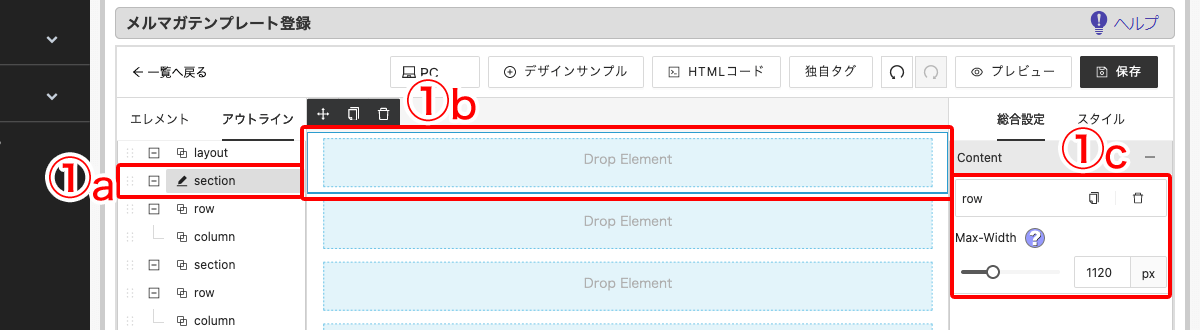
3レイアウト説明
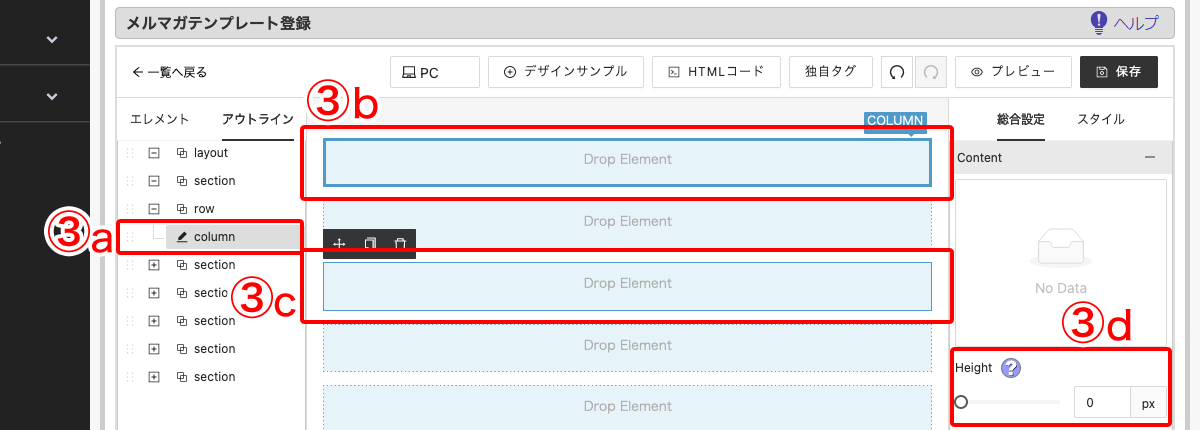
① SECTION要素の a アウトライン表示、b キャンバスでの表示(選択時)c 最大幅の設定
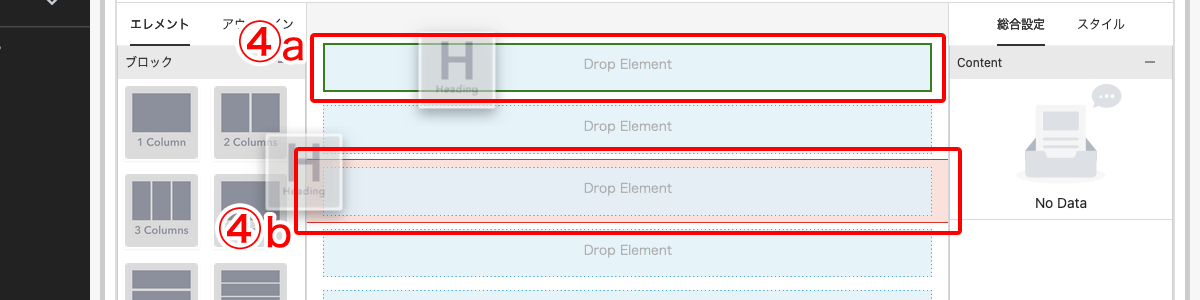
④b エレメントをドラッグ&ドロップで追加できない箇所(線と地の色が赤く表示されます)
4エレメント - ブロック
①a 1ColumnはLAYOUT領域の幅いっぱいに1つの範囲
①b 2ColumnsはLAYOUT領域の幅を均等に割った2つの範囲
①c 3ColumnsはLAYOUT領域の幅を均等に割った3つの範囲を作成します。
範囲を増やすにはCOLUMNを選択しコピーアイコンをクリックします。最大12カラムまで追加可能です。
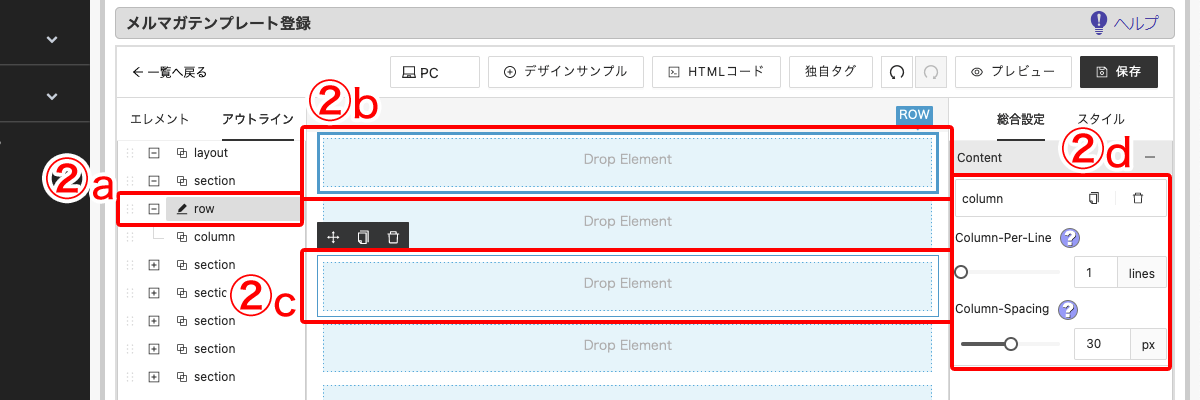
②b 2RowsはLAYOUT領域の幅いっぱいで縦に2つの範囲
②c 3RowsはLAYOUT領域の幅いっぱいで縦に3つの範囲を作成します。
範囲を増やすにはROWを選択しコピーアイコンをクリックします。
これらのブロックでは、ROWの中にCOLUMNを内包していません。
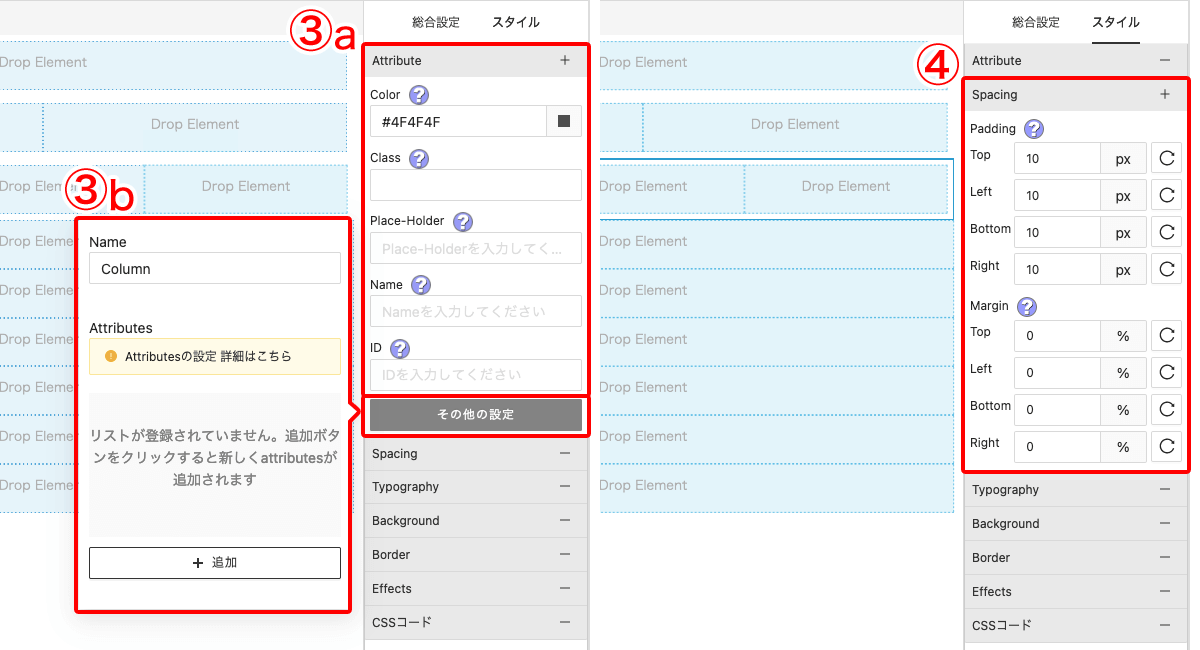
③a 文字色の指定やクラス、IDでなどを付与します。
③b さらに詳細なアトリビュート(属性)を設定することができます。
スタイル - Spacing
④ オブジェクトのマージン・パディングを設定します。ROW、COLUMNにはデフォルトで10ピクセルのパディングが指定されています。
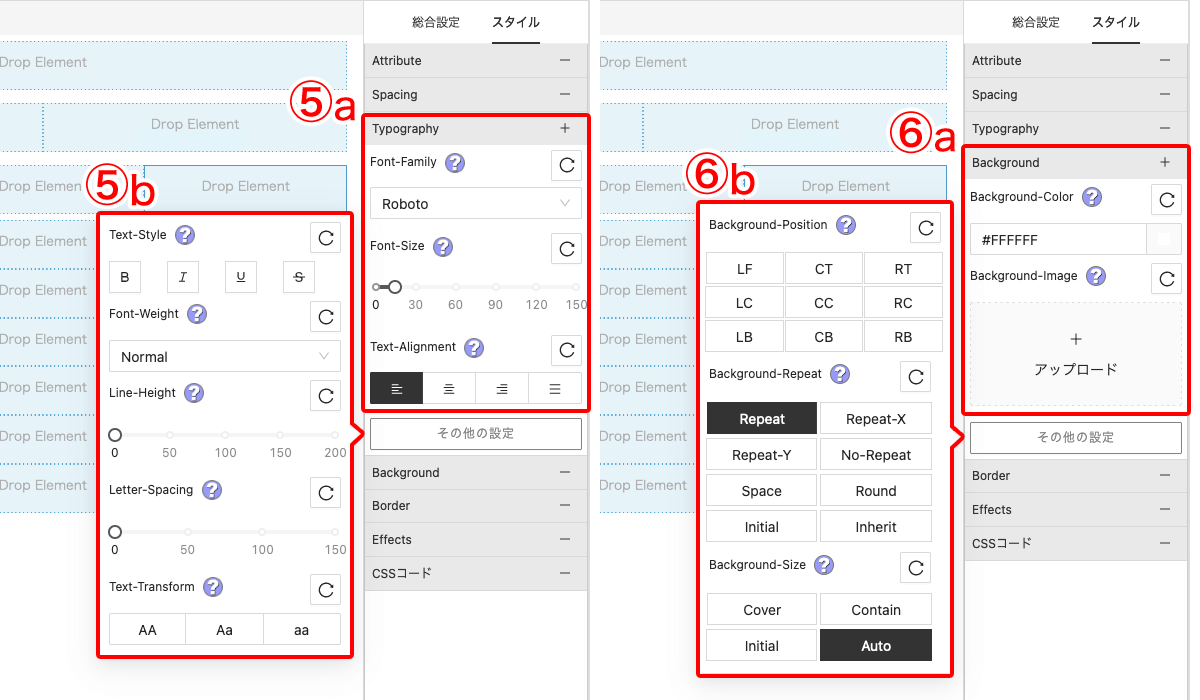
⑤a 文字スタイルを調整します。フォントサイズは総合設定の値が優先されます。
⑤b より詳細な調整を行います。
スタイル - Background
⑥a 背景の色・画像を指定します。
⑥b より詳細な調整を行います。
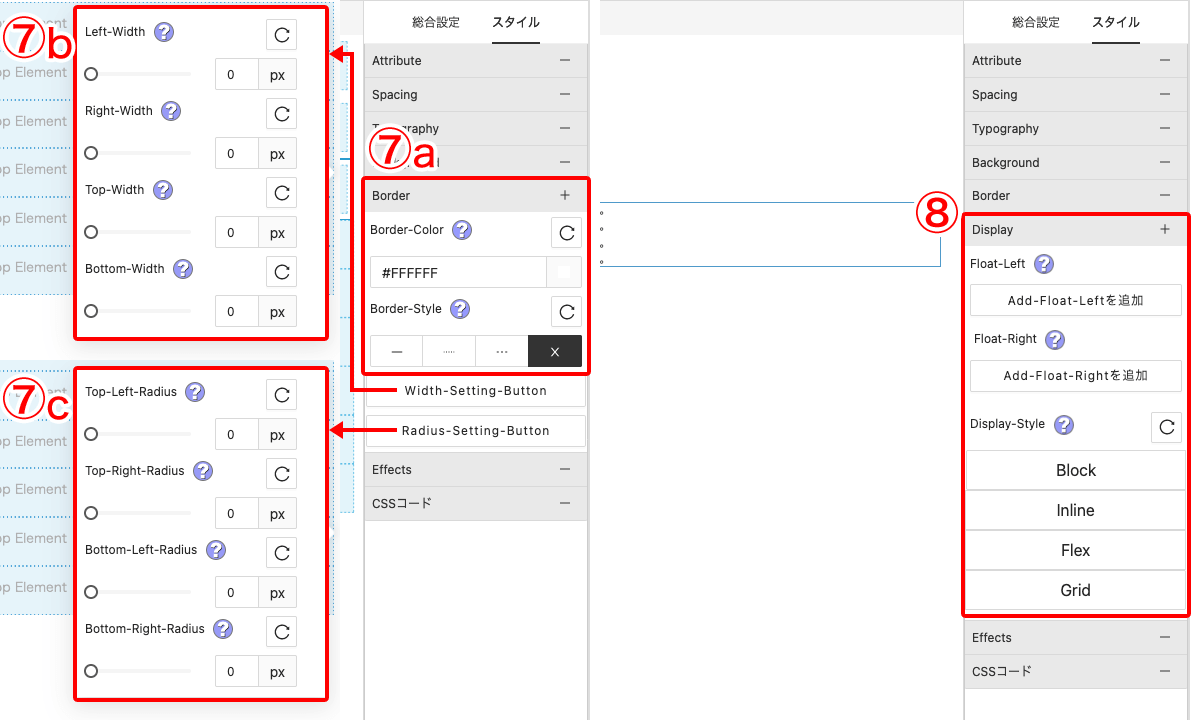
⑦a 境界線を設定します。
⑦b 線の太さを四辺それぞれに指定することができます。
⑦c 角丸の滑らかさを四方位それぞれに指定することができます。
スタイル - Display(一部のエレメントで表示)
⑧ 表示に関する設定を行います。
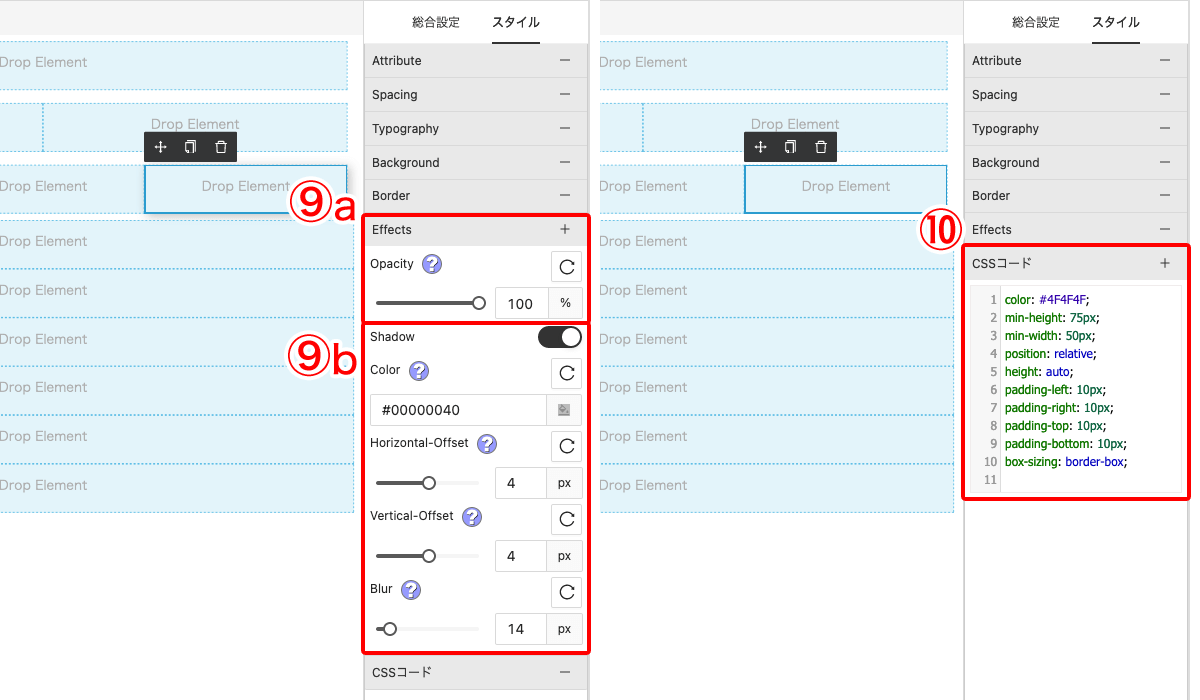
⑨a 透明度の効果を設定します。
⑨b 要素に影をつけます。
スタイル - CSSコード
⑩ 対象に直接書き加えられるCSSです。スタイルの各項目での設定に連動して変化します。削除はできないため値を0などにして無効化します。
5エレメント - 基本情報
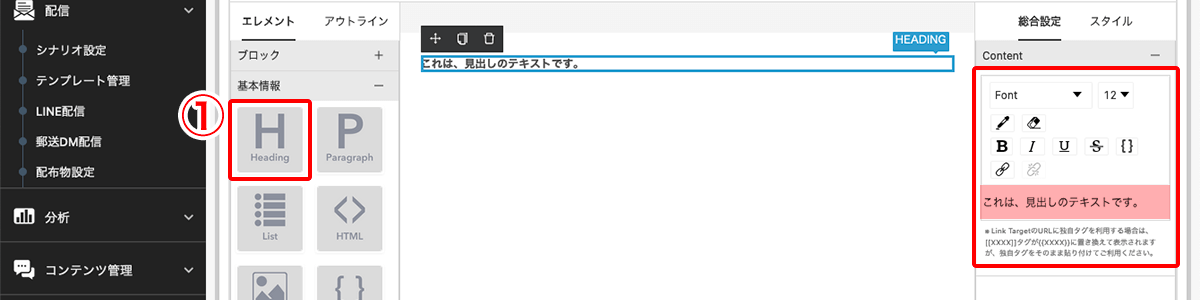
見出し要素H3を出力します。
なお見出しは本来ページ内でH1から順に階層を形成する要素で、単に強調や装飾用として使用するものではありません。取り扱いにご注意ください。
右カラムで文字の入力と装飾を行います。
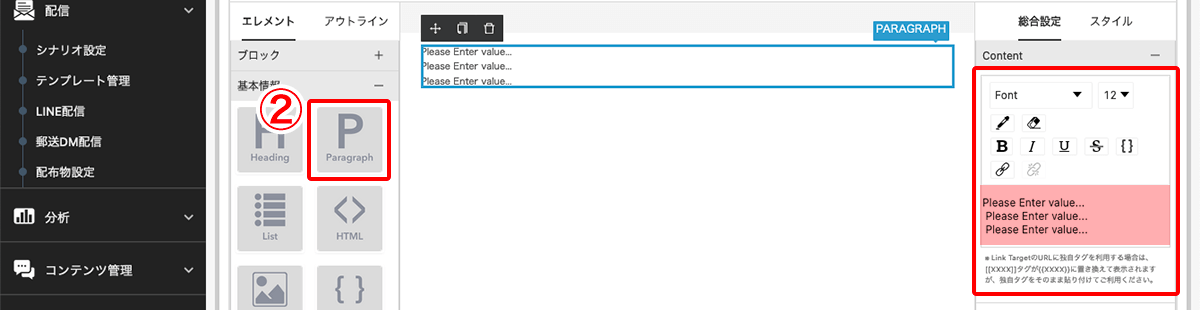
文章のひとかたまりを段落として表示します。通常は前後に1行分の余白を生じます(ブラウザにより異なります)。
右カラムで文字の入力と装飾を行います。
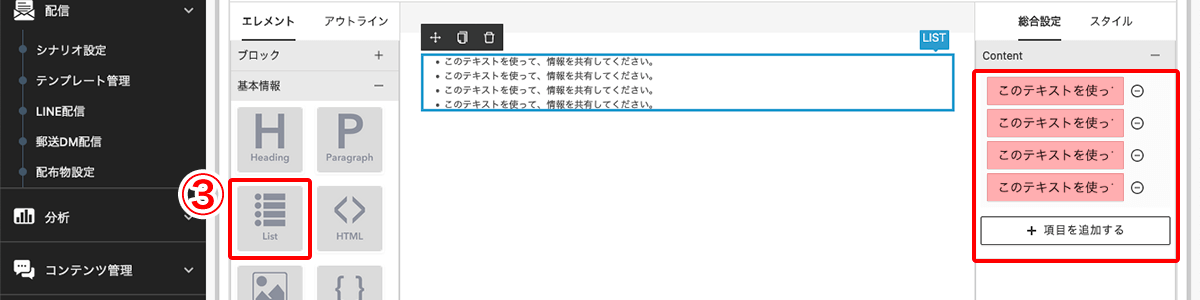
順序なしリスト(UL)を出力します。入れ子にすることが可能ですが、下層のソースは手書きとなります。
行頭記号(list-style-type)は右カラムのスタイル → CSSコード欄で変更可能です。
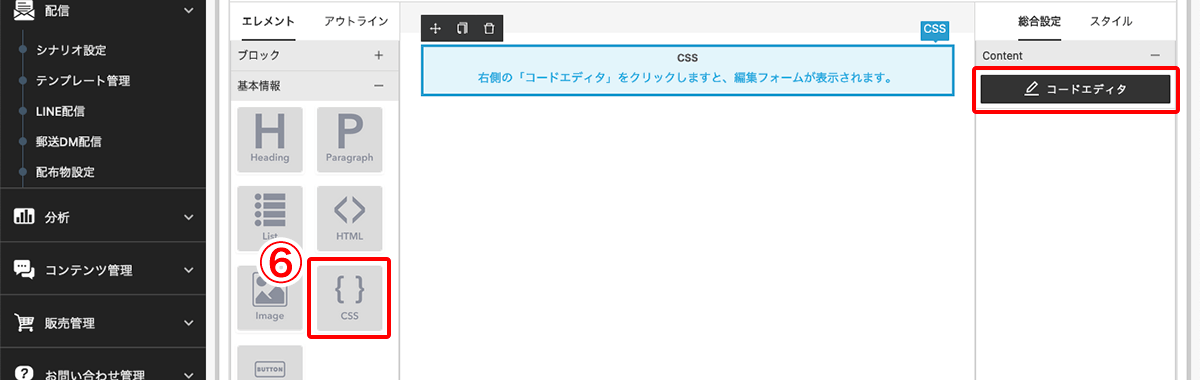
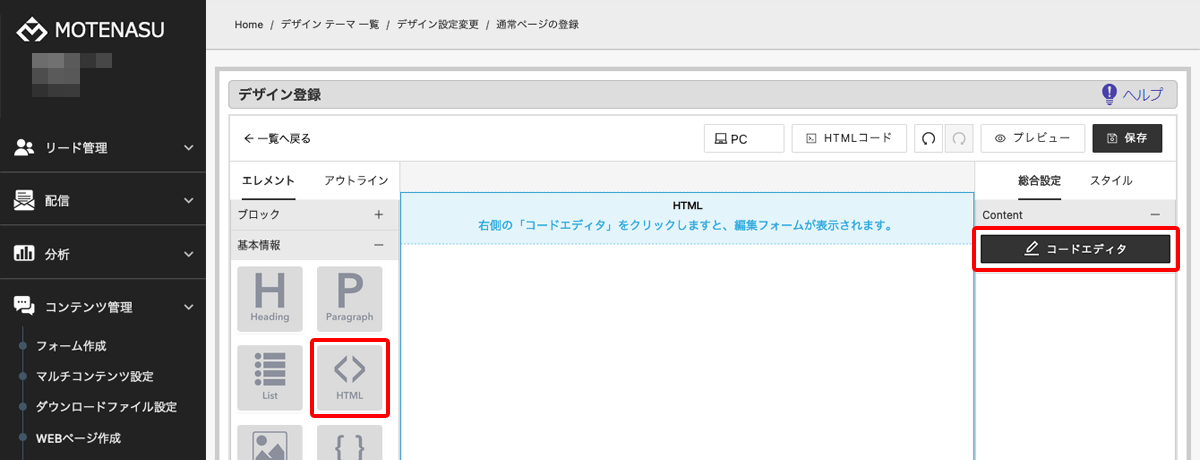
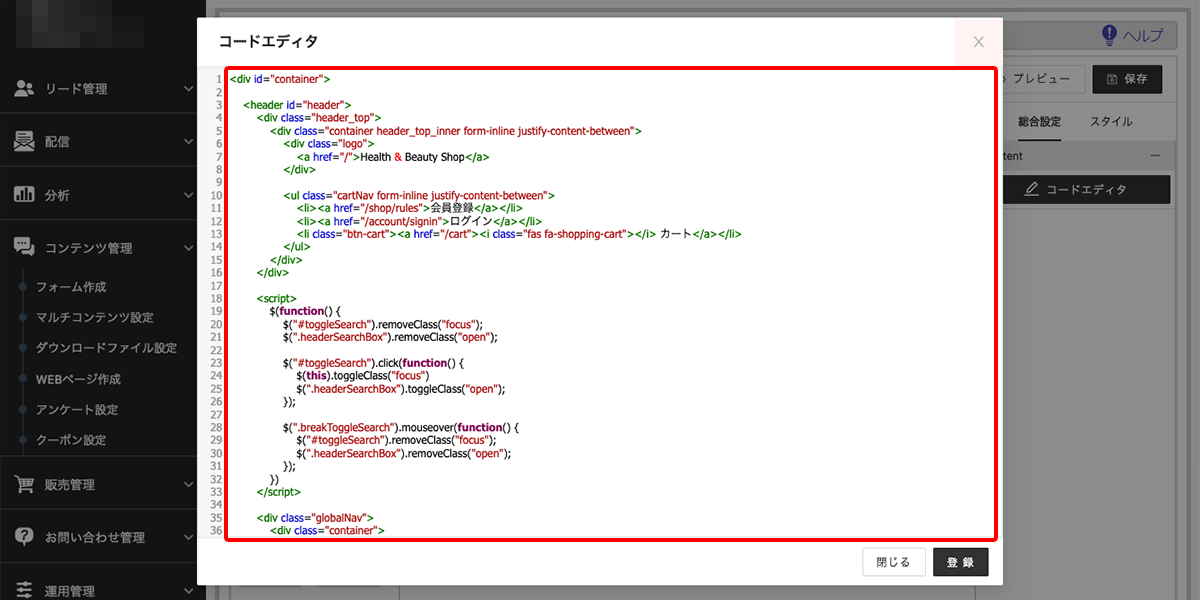
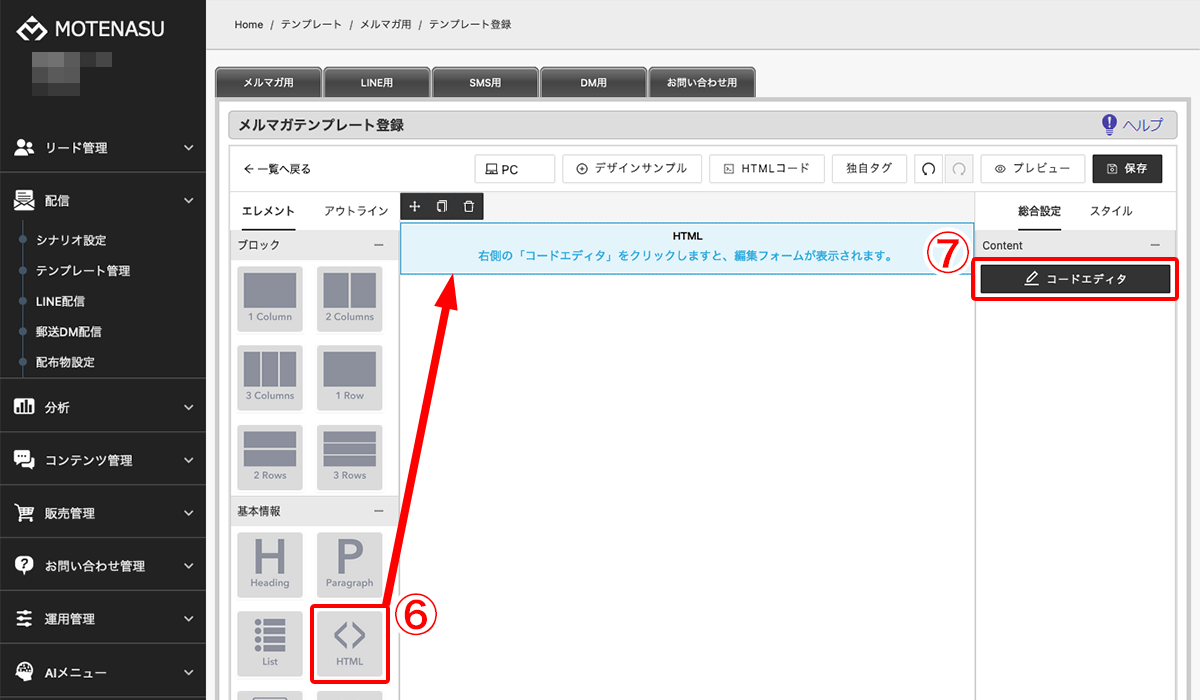
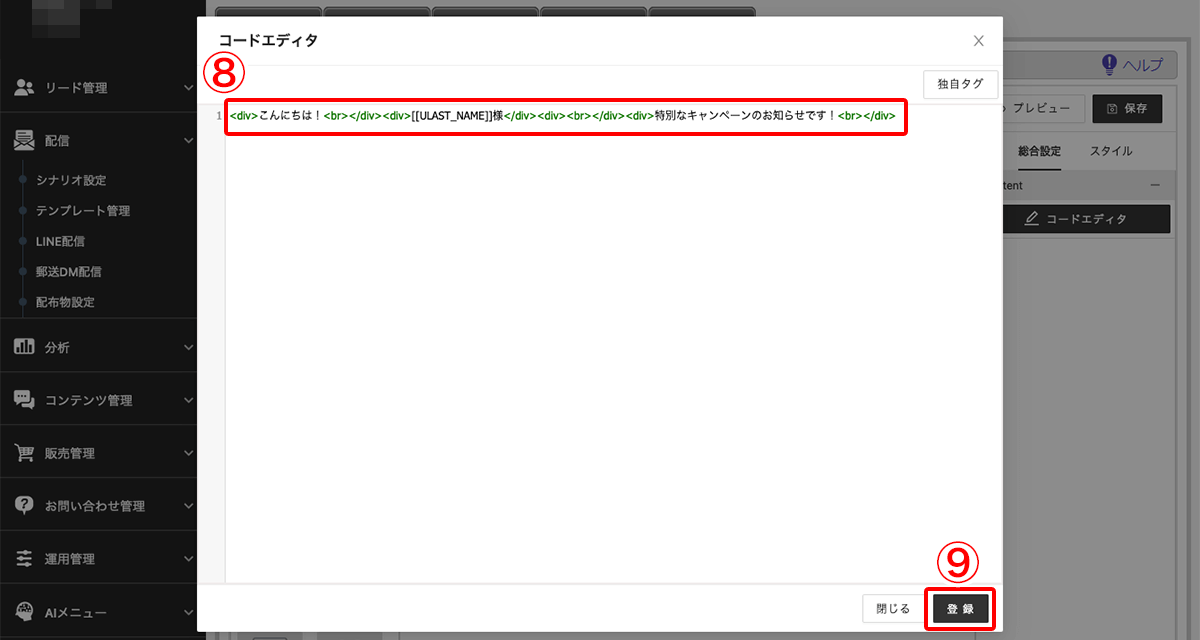
ソースコードを直接記述します。CSS、Javascriptにも対応しています。
右カラムの[コードエディタ]をクリックしてインラインウインドウを開き、入力します。
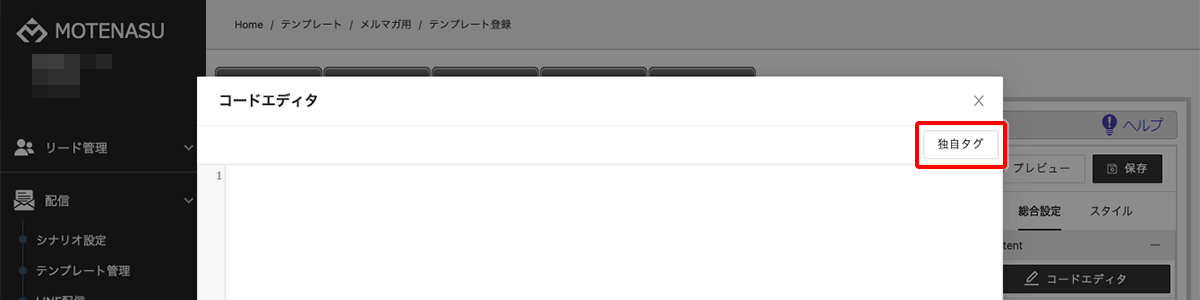
メルマガ用テンプレートでは[独自タグ]ボタンがあります。
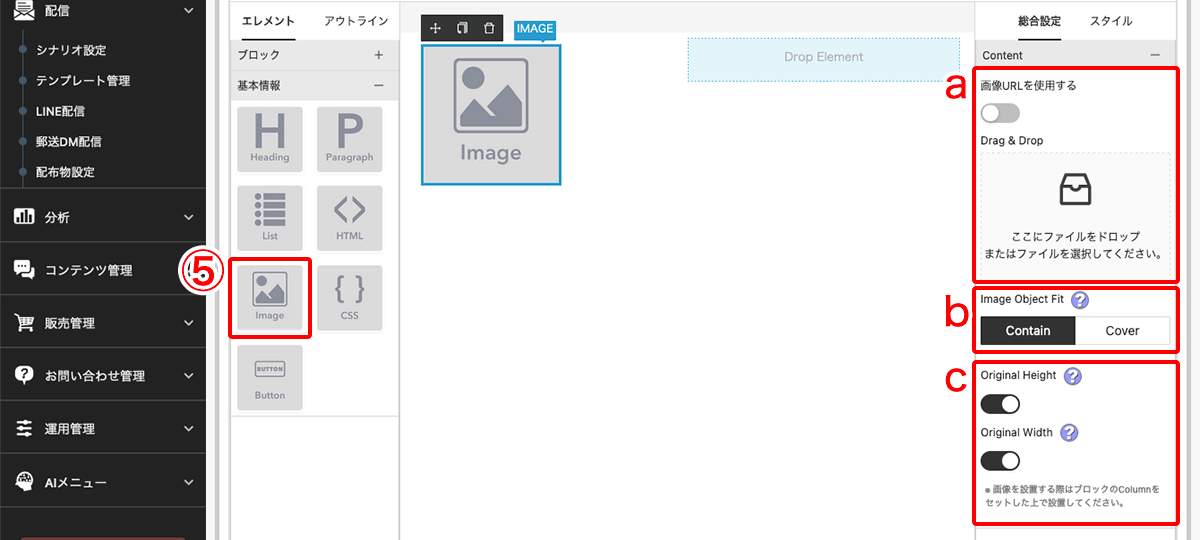
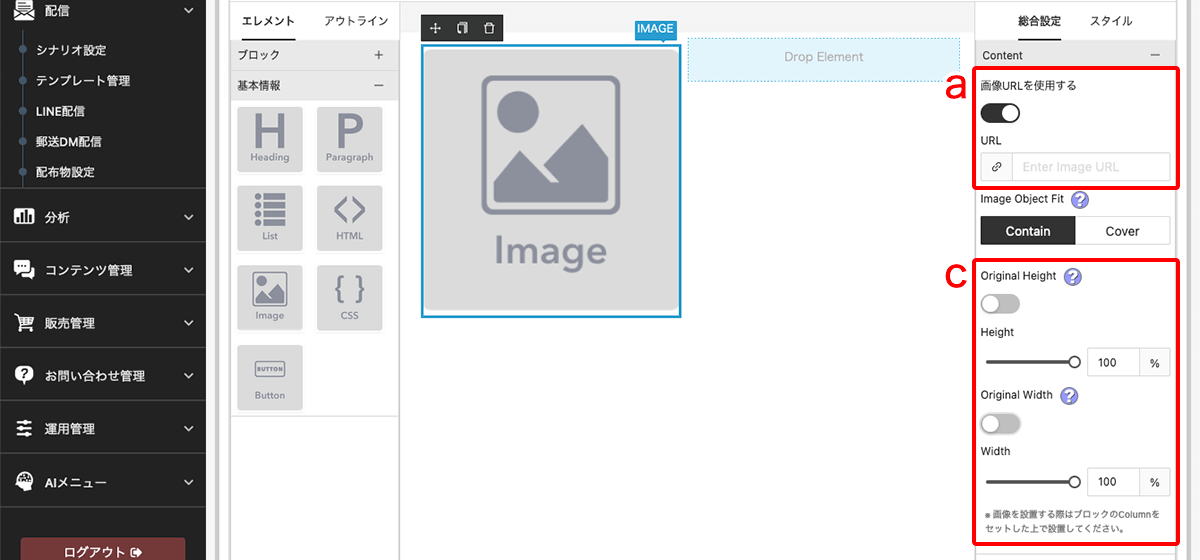
PC内の画像をアップロード、またはウェブ上の画像をURL指定して表示します。
現在この画像にリンクを付与することはできません。
a. PC内の画像をアップロードする際は「Drag & Drop」エリアに画像をドラッグするか、エリアをクリックしてダイアログを表示し画像を選択します。
b. 画像を内包する要素に対してどのように表示するかを選択します。
c. 画像を内包する要素の大きさを設定します。
スタイルシートを直接記述します。ただし<style></style>を書く必要があります。
右カラムの[コードエディタ]をクリックしてインラインウインドウを開き、入力します。
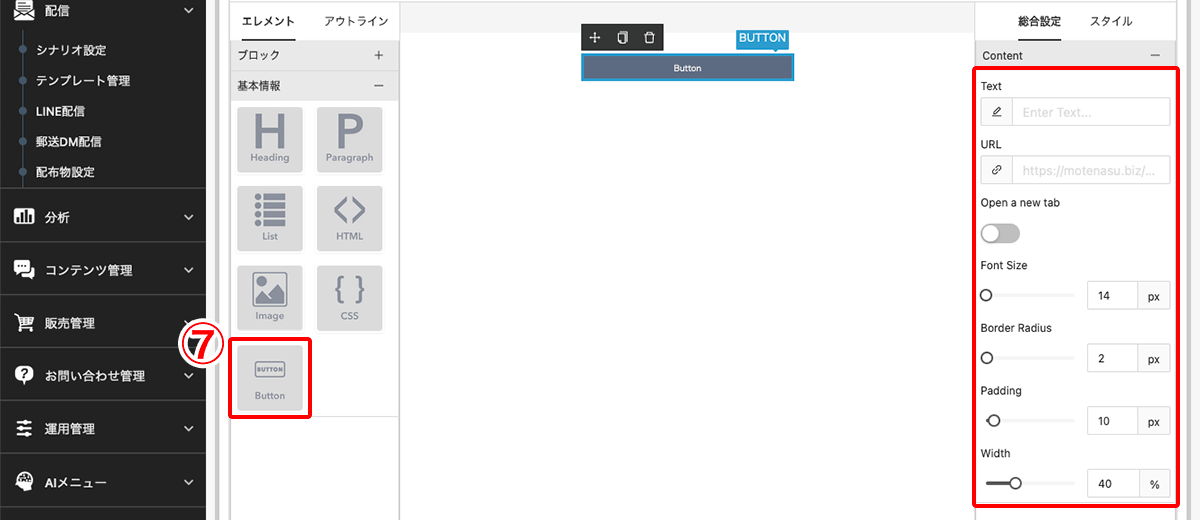
URLを付与して、クリックで他のページへ移動するボタンを出力します。
フォームのアクションには対応していません。
右カラムで文字の入力と遷移先URLの設定、装飾を行います。
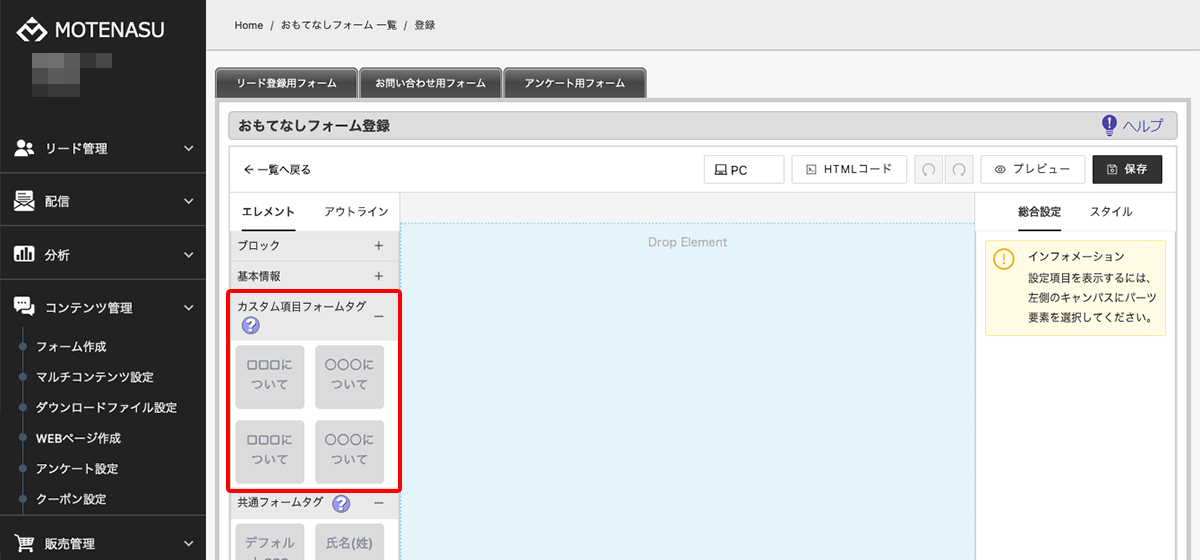
6エレメント - カスタム項目フォームタグ
上記ページで作成したフォーム用パーツが表示されます。右の「コードエディタ」で文言の変更等が可能です。
カスタム項目登録でカスタム項目の内容を変更した際は必ず再設置してください。変更内容は自動で更新されません。
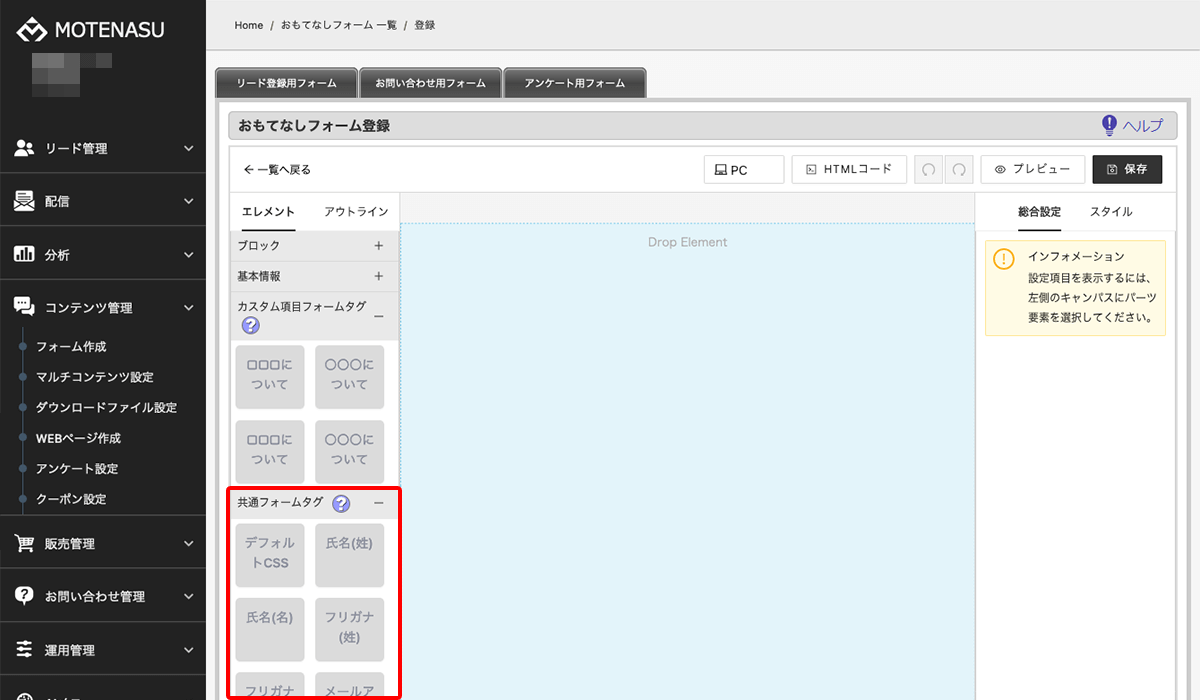
7エレメント - 共通フォームタグ
「おもてなしフォーム登録」でのみ表示される項目です。
[デフォルトCSS]
[氏名(姓)][氏名(名)][フリガナ(姓)][フリガナ(名)][メールアドレス][電話番号]
[郵便番号][都道府県][住所詳細 (市町村区・番地等)][性別][生年月日][血液型]
[法人名][法人名(フリガナ)][部署名][部署名(フリガナ)][役職名]
[法人・電話番号1][法人・電話番号2][法人・電話番号3][法人・携帯番号][法人・FAX番号]
[法人・郵便番号][法人・都道府県][法人・住所詳細][法人・WEBサイト]
[メール受け取り][DM受け取り]
[個人情報保護方針]
[登録ボタン]
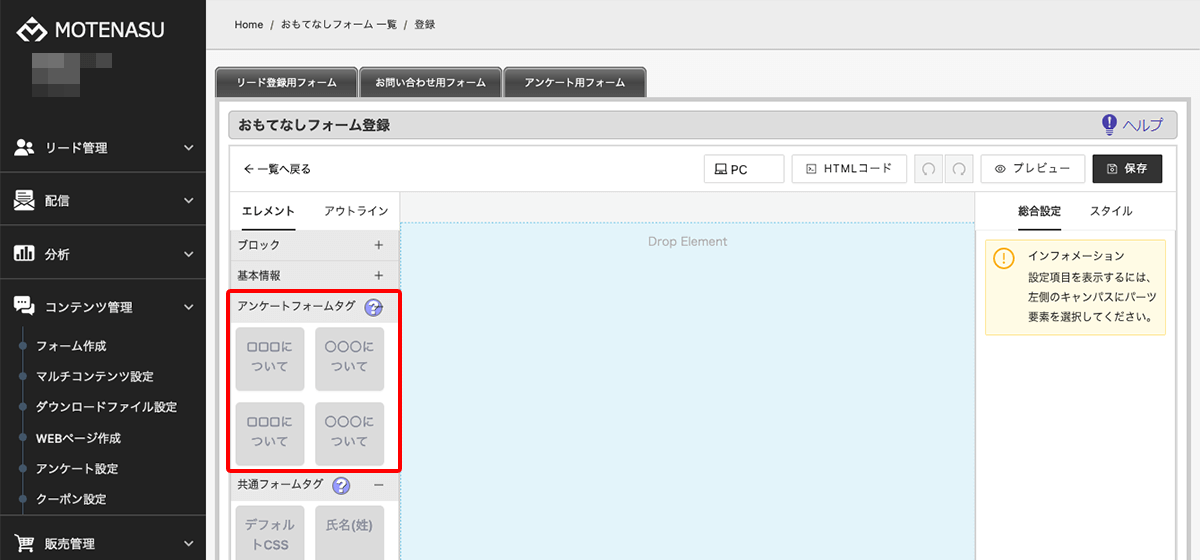
8エレメント - アンケートフォームタグ
上記ページで作成したアンケート用パーツ(設問)が表示されます。右の「コードエディタ」で文言の変更等が可能です。
コンテンツ管理>アンケート設定で設問の内容を変更した際は必ず再設置してください。変更内容は自動で更新されません。
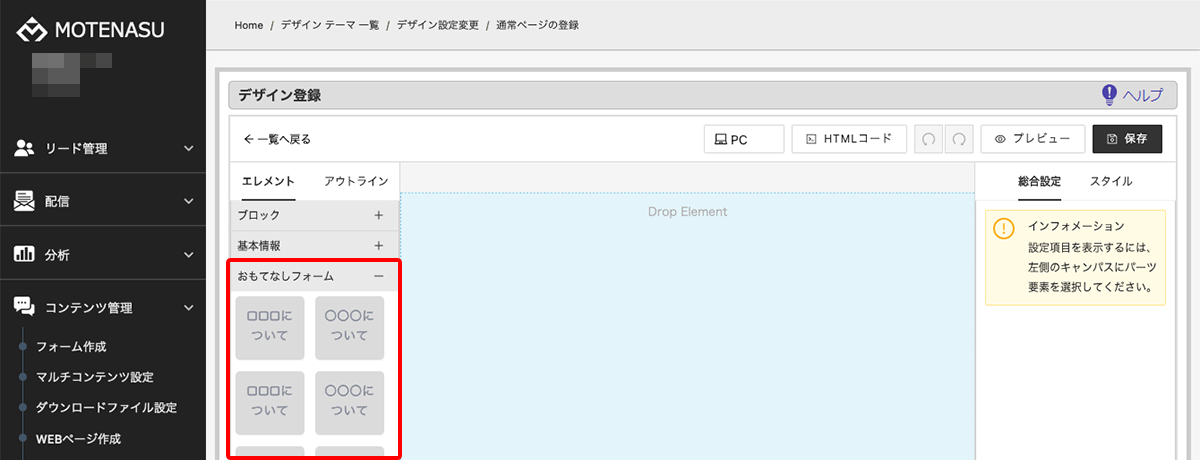
9エレメント - おもてなしフォーム
よくある質問
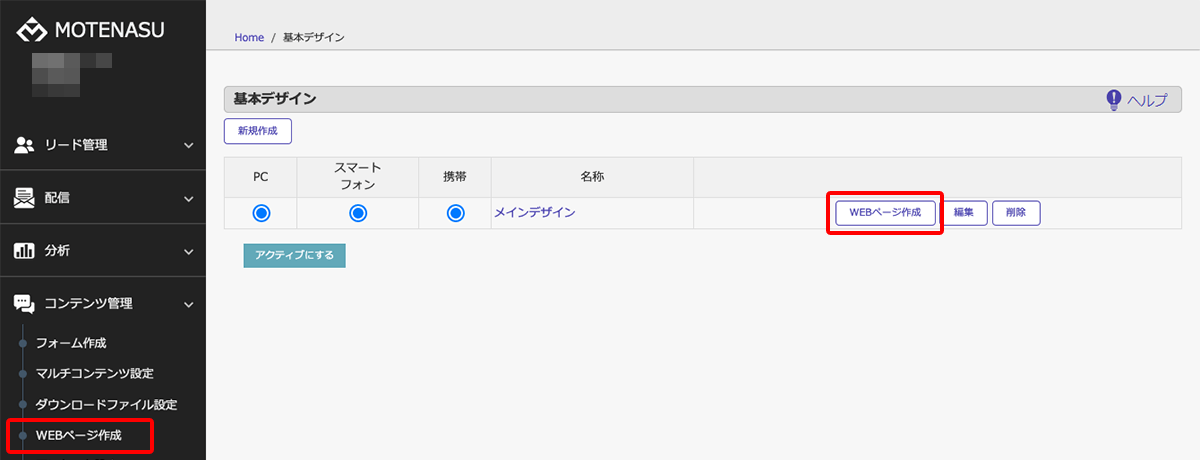
WEBページ作成HTMLソースコードでの作成方法
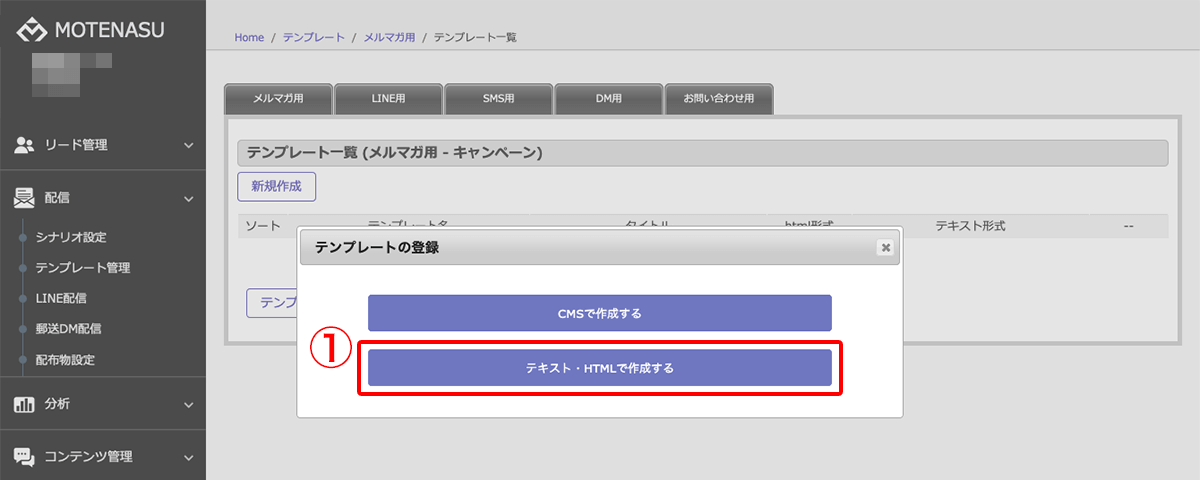
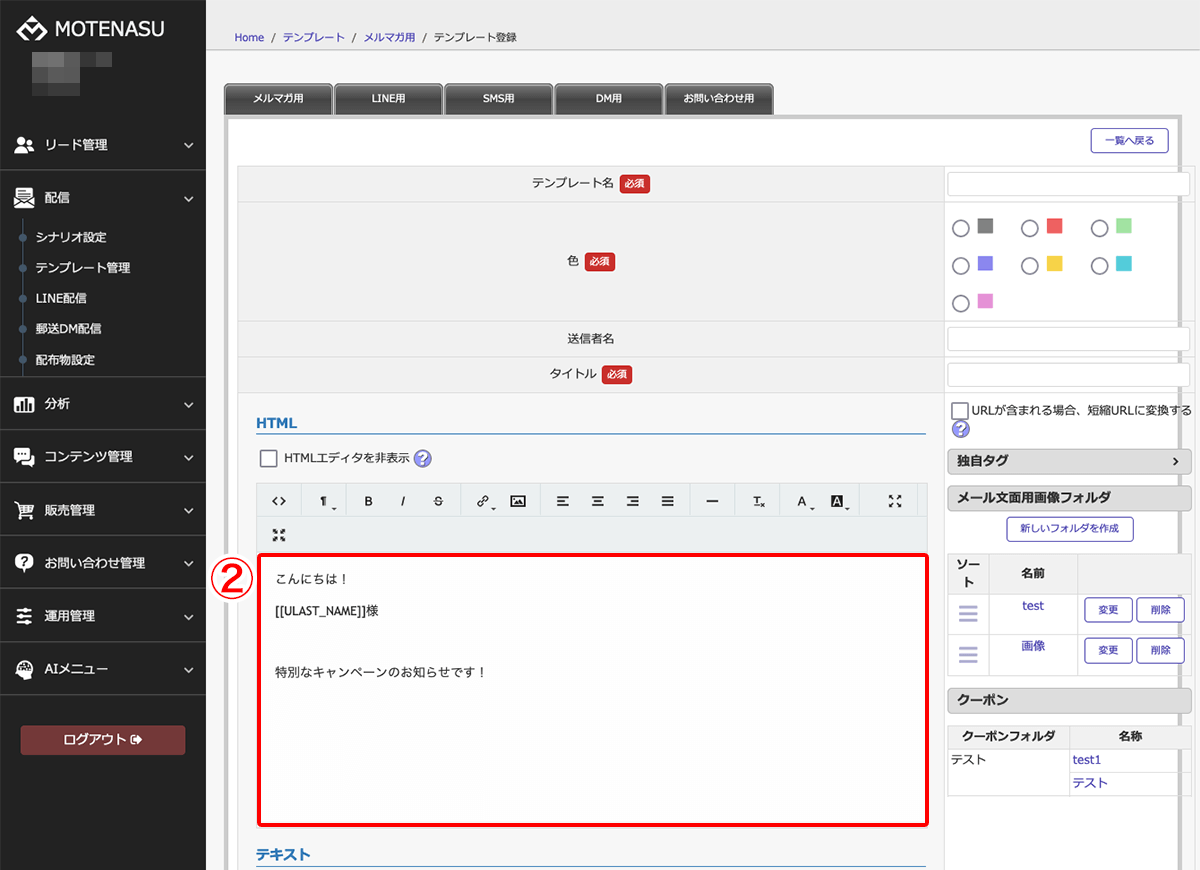
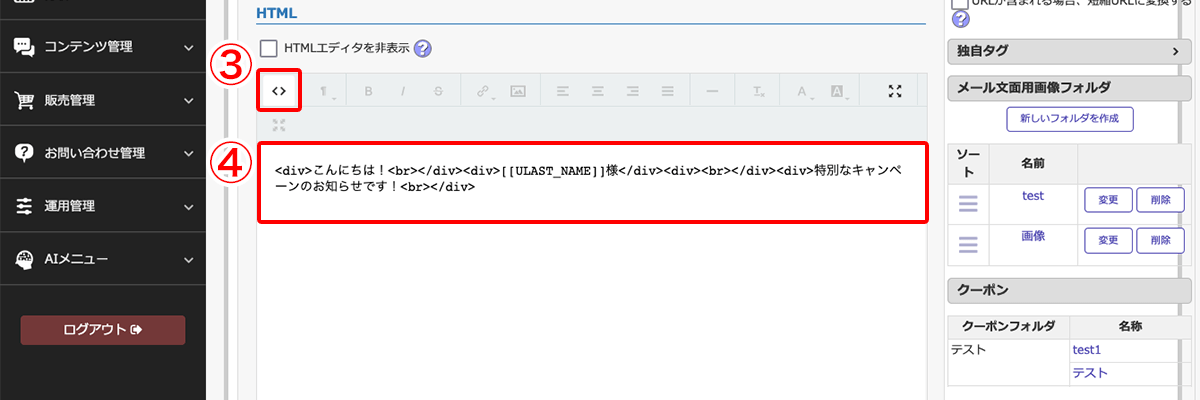
メルマガ旧エディタを利用して作成する
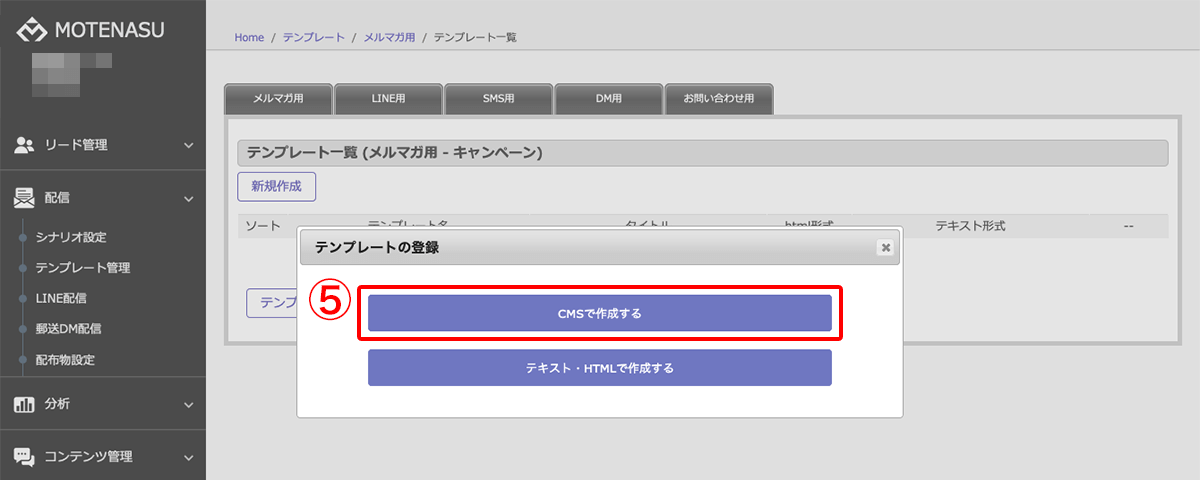
①新規作成 → [テキスト・HTMLで作成する]
メルマガデザインサンプルの利用方法
各種サンプルの画像・カラー・文言などを変更することで、簡単にオリジナルのデザインが作成できます。
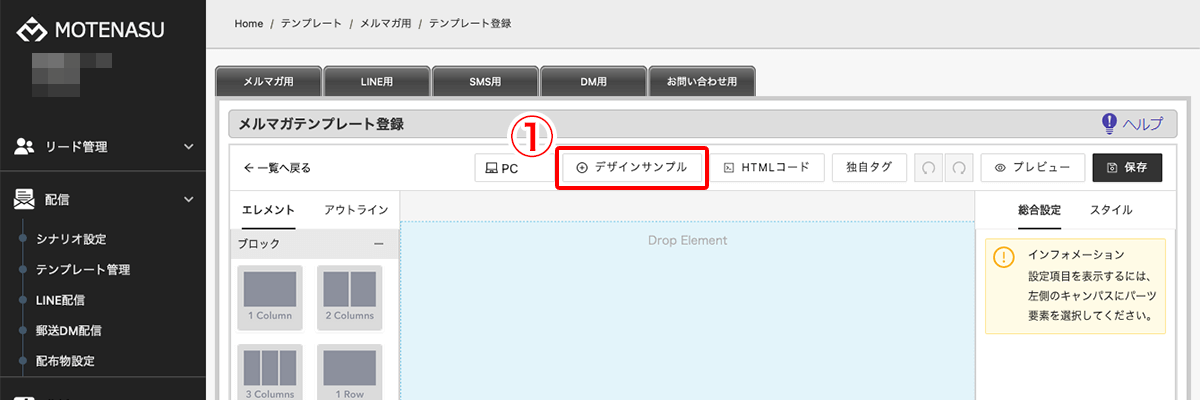
①[デザインサンプル]をクリックします。
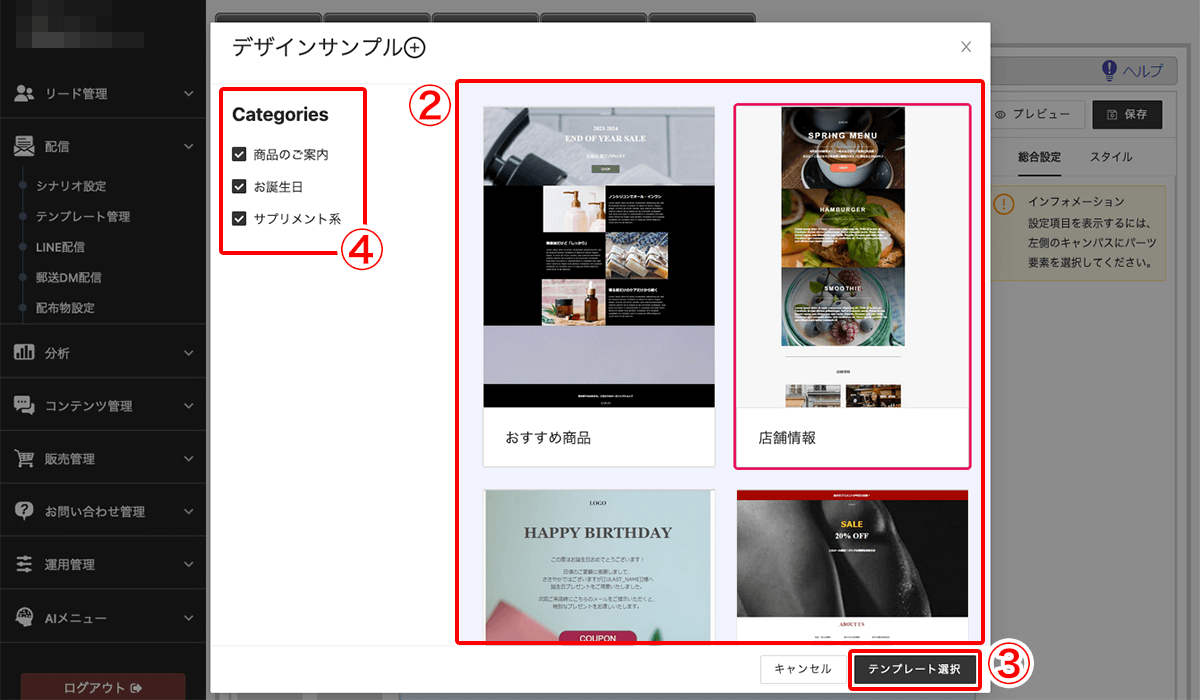
②サンプルが表示されますので、お好きなテンプレートを選択し③[テンプレート選択]ボタンをクリックします。④一覧ではカテゴリによる絞り込みが可能です。
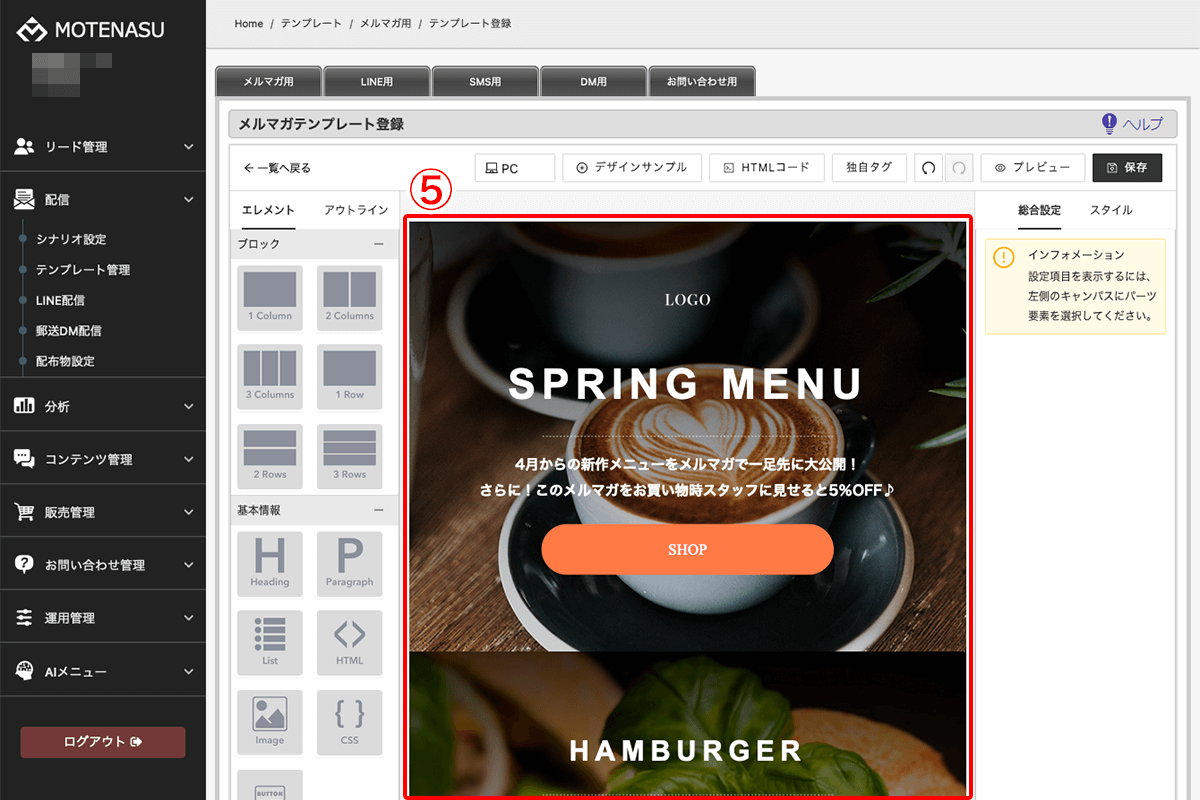
⑤キャンバスエリアにデザインがセットされますので、これを元に加工・編集を行います。
※ デザインされたデータがキャンバス上にある状態でテンプレートを選択すると、全て上書きされますのでご注意ください。
メルマガHTMLメールの基本ルール
- 基本テーブルコーディングで作成する
- レイアウトの構成に関しては基本 table の入れ子にする
- CSSはインラインで記述をする
- 画像の拡張子はgifやjpg・jpegを使用する(pngは使用しない)
- メールサイズは100kb(キロバイト)以内が理想的。GMAILは102kb以上でスパム扱いされる可能性あり
- Androidで表示が崩れてしまうため、viewportにinitial-scale=1を入れない
- div・pタグは極力使用しない
○:対応✖︎:非対応▲:一部非対応
| メーラー | Outlook 2007~16 |
Outlook Express |
Apple Mail10 |
Gmail | Thunderbird | Windows 10Mail |
| style指定 | ○ | ○ | ○ | ○ | ○ | ○ |
| @media | ✖︎ | ○ | ○ | ○ | ○ | ✖︎ |
| height | ▲ | ○ | ○ | ○ | ○ | ▲ |
| width | ▲ | ○ | ○ | ○ | ○ | ▲ |
| max-width | ✖︎ | ✖︎ | ○ | ○ | ○ | ✖︎ |
| margin | ▲ | ○ | ○ | ○ | ○ | ▲ |
| padding | ▲ | ○ | ○ | ○ | ○ | ▲ |
| display | ▲ | ▲ | ○ | ○ | ○ | ▲ |
| float | ✖︎ | ○ | ○ | ○ | ○ | ✖︎ |
| clear | ✖︎ | ○ | ○ | ○ | ○ | ✖︎ |
| :hover | ✖︎ | ○ | ○ | ○ | ○ | ✖︎ |
| background-color | ▲ | ○ | ○ | ○ | ○ | ▲ |
| background-image | ▲ | ✖︎ | ○ | ○ | ○ | ✖︎ |
| border | ▲ | ○ | ○ | ○ | ○ | ▲ |
| border-color | ▲ | ○ | ○ | ○ | ○ | ▲ |
| border-radius | ✖︎ | ✖︎ | ○ | ○ | ○ | ✖︎ |
| border-collapse | ○ | ○ | ○ | ○ | ○ | ○ |
| border-spacing | ✖︎ | ✖︎ | ○ | ○ | ○ | ✖︎ |
| font-family | ○ | ▲ | ○ | ○ | ○ | ○ |
| font-size | ○ | ○ | ○ | ○ | ○ | ○ |
| font-weight | ○ | ○ | ○ | ○ | ○ | ○ |
| text-align | ○ | ○ | ○ | ○ | ○ | ○ |
| text-decoration | ○ | ○ | ○ | ○ | ○ | ○ |
| line-height | ▲ | ○ | ○ | ○ | ○ | ▲ |
| letter-spacing | ○ | ○ | ○ | ○ | ○ | ○ |
| vertical-align | ▲ | ○ | ○ | ○ | ○ | ▲ |